VScode如何设置中文?三种方法带你配置中文环境 |
您所在的位置:网站首页 › kali linux20224设置中文 › VScode如何设置中文?三种方法带你配置中文环境 |
VScode如何设置中文?三种方法带你配置中文环境
|
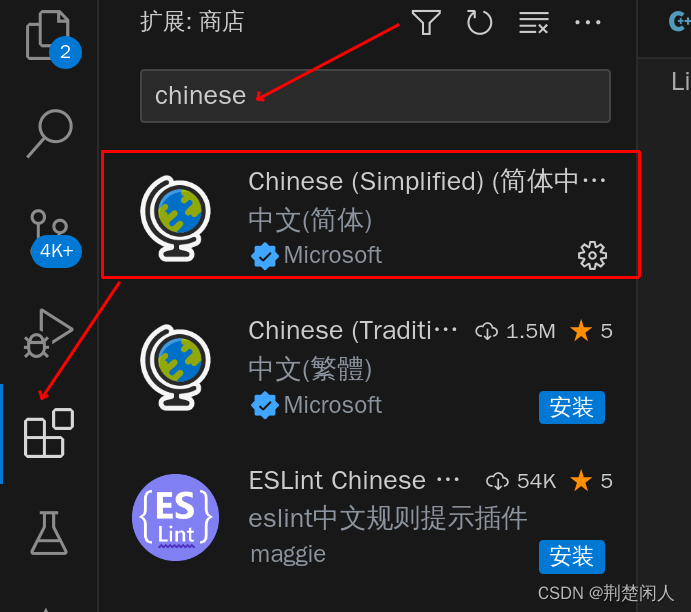
随着计算机技术的不断发展,编程已经成为了现代社会中不可或缺的一部分。而作为一名开发者,选择一个优秀的代码编辑器无疑是非常重要的。在众多编辑器中,VScode(Visual Studio Code)是备受推崇的一款免费开源的编辑器,拥有丰富的功能和可扩展性。然而,对于一些使用中文的用户来说,刚开始使用VScode时,可能会遇到中文显示异常或乱码的问题。因此,本文将介绍如何设置VScode的中文显示,以提高使用效率和舒适度。 一、设置语言为中文打开VScode,在菜单栏选择“文件”→“首选项”→“设置”,打开设置页面。 在搜索框中输入“locale”(不用输入引号),找到“locale:执行 VSCode 的区域设置。”在右侧下拉菜单中选择“zh-cn”。 保存设置,重启VScode,界面就变成了中文。 二、安装中文插件如果上述方法不起作用,我们可以考虑安装中文插件。打开插件市场,搜索“Chinese”或“中文”:
会出现很多中文插件,选择一个评分高的插件进行安装并重启VScode即可。 三、修改字体有些情况下,即使将VScode语言设置为中文,文字也可能会出现乱码、过小等情况,这时我们需要修改字体。 打开设置页面,搜索框中输入“Font”,找到“editor.fontFamily:整数数组 $(#editor-font-family)。如果未定义,则使用“明体”,否则使用数组中的第一个字体。",点击“编辑”,将里面的英文字体修改为一个中文字体,例如“微软雅黑”,稍微调整一下字体大小,保存设置。 重启VScode,此时所有文字应该都正常显示了。 本文转自:VScode如何设置中文?三种方法带你配置中文环境-零代码知识中心-简道云 |
【本文地址】
今日新闻 |
推荐新闻 |